Дочерняя тема. Создание.
Зачем
В двойке с давних пор поддерживается возможность делать дочерние шаблоны. Про дочерние шаблоны в документации
Это очень удобно и полезно. Вы можете в свой дочерний шаблон копировать только те файлы, которые подверглись изменению. И при обновлении движка вам понадобится минимум действий, чтобы привести свой шаблон к современным реалиям и не будет возникать таких вопросов
Про modern
В этой записи я расскажу, как сделать дочерний шаблон от modern. В 2.14.0 появился новый шаблон на bootstrap, а также существенно улучшен механизм создания дочерних тем.
Поехали. Шаг 1. manifest.php
Откройте папку templates. Создайте в ней папку для будущего шаблона. Например zwd. Это имя, как пример, я буду использовать в дальнейшем
Создайте там файл manifest.php с таким содержанием
- <?php
- /**
- * Массив опций и свойств шаблона
- */
- return [
- // Наследование от шаблона
- 'inherit' => ['modern'],
- 'title' => 'ZWD',
- // Авторство
- 'author' => [
- 'name' => 'Zau4man',
- 'url' => 'https://www.zau4man.ru',
- 'help' => ''
- ],
- // Свойства шаблона
- 'properties' => [
- 'vendor' => 'bootstrap4',
- 'style_middleware' => 'scss',
- 'has_options' => true,
- 'has_profile_themes_support' => false,
- 'has_profile_themes_options' => false,
- 'is_dynamic_layout' => true,
- 'is_backend' => false,
- 'is_frontend' => true
- ]
- ];
чтобы icms поняла, что ваш шаблон наследуется от шаблона modern
Шаг 2. Наслаждайтесь<br>
Это тот самый минимум, который нужен для создания дочернего шаблона. Им уже можно пользоваться, выбрать в настройках сайта, изменить опции шаблона.
Продолжим и расширим возможности нового шаблона.
Шаг 3. Копирование виджетов, строк и столбцов
Даже после этих шагов главная страница останется пустой, в разделе Виджеты админки сетка будет пустой, так как сетка bootstrap и расположение виджетов привязаны к шаблону.
Значит их надо скопировать, заменив имя шаблона со старого на новое. Именно скопировать, чтобы всегда можно было вернуться к modern шаблону и сделать новый дочерний шаблон.
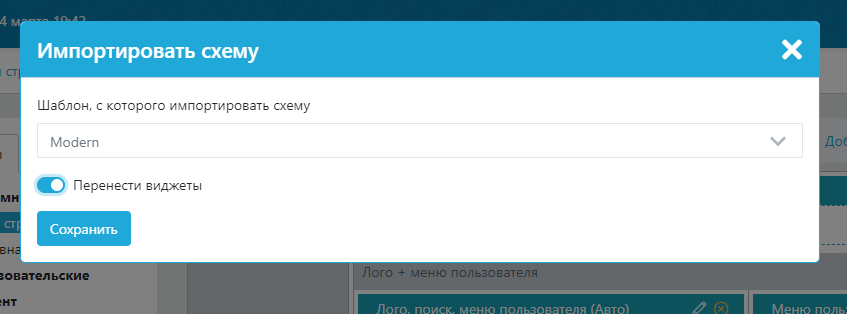
С версии 2.14.1 появился штатный механизм копирования сетки и расположения виджетов. Над сеткой виджетов есть ссылка "Импортировать схему". Жмем. В открывшемся окне указываем
Жмем Сохранить. Схема позиций и виджеты будут скопированы в дочерний шаблон. Вы можете смело их менять. Изменение схемы и виджетов не затронет Modern. И вы можете повторить Импорт заново, если что-то пойдет не так.
Шаг 4. Форма опций шаблона
Если не планируете что-то менять в настройках шаблона, этот шаг можно пропустить. Если есть желание добавить полей (и понимание, как это сделать), или удалить поля, то скопируйте из папки шаблона modern в свой шаблон файл options.form.php В скопированном файле замените Modern на Zwd в названии класса.
Шаг 5. Правки в scss
Очередной необязательный шаг для тех, кто хочет большего. Если вы планируете внести изменения в scss файлы, или добавить свои scss файлы в шаблон, то из modern шаблона в дочерний нужно также скопировать папку scss. И все манипуляции проводить в ней.
Обратите внимание, что после этого стили библиотеки photoswipe будут созданы в вашем шаблоне, и потребуется скопировать изображения photoswipe из папки /templates/modern/images/photoswipe/ в /templates/ваш_шаблон/images/photoswipe/
Свои стили нужно добавлять в /templates/ваш_шаблон/scss/_custom.scss
Теперь точно все.
Шаг 6. Необязательный
На примере нового шаблона посмотрим, для чего мы это делали.
Например, хотим установить новый логотип не через опции админки, а вручную в коде, добавив дополнительные классы, или слои.
В modern логотип выводится с помощью виджета template. Скопируем его шаблон из modern в свой шаблон. Затем откроем файл templates/zwd/widgets/template/template.tpl.php
И в самом конце файла замените
- <?php if($core->uri) { ?>
- <a href="<?php echo href_to_home(); ?>">
- <img src="<?php echo $logos['small_logo']; ?>" alt="<?php html($config->sitename); ?>">
- <img src="<?php echo $logos['logo']; ?>" alt="<?php html($config->sitename); ?>">
- </a>
- <?php } else { ?>
- <span>
- <img src="<?php echo $logos['small_logo']; ?>" alt="<?php html($config->sitename); ?>">
- <img src="<?php echo $logos['logo']; ?>" alt="<?php html($config->sitename); ?>">
- </span>
- <?php } ?>
на
- <a href="<?php echo href_to_home(); ?>">
- <img src="/templates/<?php echo $this->name ?>/images/logo.png" alt="<?php html($config->sitename); ?>">
- </a>
Конечно, файл logo.png должен находиться в папке images вашего шаблона, для примера это будет templates/zwd/images/logo.png
Перейдем на сайт. Вы увидите новый логотип
Подключим свой файл стилей
Это очень частая необходимость. Скопируем файл templates/modern/main.tpl.php из modern в свой шаблон Откройте и в начале файла добавьте имя своего файла в список. Должно получиться так для файла my.css
<ol> <li><?php $this->addMainTplCSSName([</li><li> 'theme','my'</li><li> ]); ?></li></ol>
Файл разместите в папке templates/zwd/css/my.css
Вы можете писать в нем свои стили. Они никуда не пропадут при обновлении.
Не забывайте увеличивать счётчик в Настройки сайта во вкладке Интерфейс, чтобы браузер увидел изменения в стилях, а не грузил из кеша.
Итог
Мы получили шаблон, в котором только наши правки. Мы получили шаблон, который очень просто обновить, так как в нем только измененные нами Файлы. Можем его красить, например, так :)
При внесении правок в файлы шаблона, а не только стили, будет полезным знать значения классов bootstrap. Их вы можете узнать из документации. Она есть и на русском
Файлы дополнений сторонних авторов вы можете по-прежнему размещать в шаблоне default (так делается в большинстве архивов для установки), так как icms все равно проверит его на наличие файлов шаблона, даже если default не указан в списке родителей.
А в свой шаблон копировать только те файлы, которые вы планируете изменить.
Скачать шаблон-пример из этой записи вы также можете из файлов моего профиля.